【マインクラフト専用環境】
掲載内容の概要
ここではSOCKET-MANAGER Framework For PHPで開発したマインクラフト専用Websocketサーバーを使って、マインクラフトの様々なコンテンツを実装した例を左メニューのカテゴリに分けてご紹介しています。
以下はそのメニューカテゴリの説明です。
また、以下のサブカテゴリもございます。
以下はそのメニューカテゴリの説明です。
ENVIRONMENT
Websocketサーバーの環境設定ファイルやイベントデータの情報を含め、サーバーと連携できるアドンパックの作り方などの情報ページを公開しています。また、以下のサブカテゴリもございます。
- ・CustomItem make
-
カスタムアイテムを作るための各説明ページ。
- ・CustomEntity make
-
カスタムエンティティを作るための各説明ページ。
- ・CustomBlock make
-
カスタムブロックを作るための各説明ページ。
- ・LootTables
-
各種ルートテーブルの書き方の各説明ページ。
CONTENTS
Websocketサーバーと連携して動作する各マインクラフトコンテンツの実装例を以下のサブカテゴリごとに公開しています。- ・Browser
-
Webブラウザ⇔マインクラフト間での連携コンテンツのご紹介ページ。
例えば、プロセス間通信を使ったプライベートメッセージに対応した多人数チャット画面やアイテムショップ画面でのやり取りなど。
- ・Items
-
カスタムアイテムやそれに関連したカスタムエンティティとの連携コンテンツのご紹介ページ。
例えば、Websocketサーバーと連携する事で特殊な効果を発揮する既存アイテムやオリジナルアイテムなど。
- ・Others
-
カスタムアイテムやカスタムエンティティとの連携コンテンツのうち、上記Itemsカテゴリに準じないコンテンツの各説明ページ。
例えば、二段ジャンプや階段チェアなど。
運用ポリシー
この環境でのWebsocketサーバーの役割はWebブラウザとの橋渡しとマインクラフトのイベント処理がメインなので、ワールドの処理負担を回避しつつサーバープログラミングを使って極力運用の負担を減らそうというのが狙いです。
そのため以下の「なるべくしないキャンペーン四箇条」を実施しています。
ゲーム内でメンテナンスを行うとビヘイビアパックやリソースパックの入れ替え、そしてワールドのメンテナンスやリロード等の作業が必要になってきますが、それに対してWebsocketサーバー側のメンテナンスだけで済む場合にはゲームプレイ中であってもサーバープロセスを再起動するだけでいいので比較的楽に運用できます。
本フレームワークのご紹介時に利用したデモ環境(▶フレームワークのご紹介)は、Webブラウザ⇔マインクラフト間でのチャットサーバー実装例としてご紹介していましたが、ここではマインクラフト専用のコンテンツとしてプロジェクト環境を再構築しているので別物だとお考えください。但し、この環境はデモ環境をベースに構築しているのでチャット機能はそのまま引き継いでいます。
※基本的にはファミリー向けに楽しく遊べるものを目指しているので、グローバルコンテンツや商用利用は今のところ考えていません。
そのため以下の「なるべくしないキャンペーン四箇条」を実施しています。
1)コマンドブロックは使用しない
メンテナンス性が悪いので使用しません
2)リピート機能は使用しない
ワールドの負荷に直結するので使用しません(使用するにしても再帰ループ止まりにする)
3)座標計算はゲーム内でしない
コマンドで計算するのは複雑になりメンテナンス性も悪いのでWebsocketサーバー側で行います
4)設定変更はゲーム内でしない
ゲーム内で行うのはメンテナンス性が悪いのでWebsocketサーバー側で行います
ゲーム内でメンテナンスを行うとビヘイビアパックやリソースパックの入れ替え、そしてワールドのメンテナンスやリロード等の作業が必要になってきますが、それに対してWebsocketサーバー側のメンテナンスだけで済む場合にはゲームプレイ中であってもサーバープロセスを再起動するだけでいいので比較的楽に運用できます。
本フレームワークのご紹介時に利用したデモ環境(▶フレームワークのご紹介)は、Webブラウザ⇔マインクラフト間でのチャットサーバー実装例としてご紹介していましたが、ここではマインクラフト専用のコンテンツとしてプロジェクト環境を再構築しているので別物だとお考えください。但し、この環境はデモ環境をベースに構築しているのでチャット機能はそのまま引き継いでいます。
※基本的にはファミリー向けに楽しく遊べるものを目指しているので、グローバルコンテンツや商用利用は今のところ考えていません。
Websocketを使うメリット
マインクラフト統合版と直接セッションを確立できるWebsocketサーバーを使うメリットは以下の通りです。
本環境ではこれらのメリットを活かしたコンテンツを作成し、CONTENTSメニューで実装例も併せてご紹介しています。
ここで使っているWebsocketサーバーは、通信状態やデータドリブンによるカスタマイズ可能なステータス管理が利用できるので、サーバーと連携したより複雑なコンテンツを作成する事ができます。
・マルチプレイサーバー不要(ホームプレイ環境でのマルチプレイが可能)
・コマンドブロック不要(Websocketサーバーからのコマンド送信が可能)
・Websocketサーバー専用のコマンドが利用可能(エージェントの召喚など)
・マイクラフト側の処理負担の軽減が可能(但し、プレイヤーの移動等で頻繁にイベントが発生する状況下では注意が必要)
・Webブラウザを含めた外部連携が可能
・既存のアイテムやエンティティとの連携が可能(独自の効果や機能を付与可能)
・アドオンパックで作成したカスタムアイテムやカスタムエンティティとの連携も可能(独自の効果や機能を付与可能)
本環境ではこれらのメリットを活かしたコンテンツを作成し、CONTENTSメニューで実装例も併せてご紹介しています。
ここで使っているWebsocketサーバーは、通信状態やデータドリブンによるカスタマイズ可能なステータス管理が利用できるので、サーバーと連携したより複雑なコンテンツを作成する事ができます。
プロジェクト環境の準備
ここでご紹介しているマインクラフト用のプロジェクト環境は以下のコマンドでインストールできます。
※GitHubから直接ダウンロードする場合は>> こちらからどうぞ。
インストール後のディレクトリ構成は以下のようになっています。
Webブラウザ用クライアントディレクトリにはデモ環境と同じくjQuery版とReact版のHTMLファイル(chat.html)が入っていますのでお好きな方をブラウザにドラッグ&ドロップしてお使いください。
専用コンテンツを有効にするためにはマインクラフトワールドデータ(ビヘイビアパック/リソースパック)を更新する必要があります。
専用コンテンツの適用データはプロジェクト内の
サーバーの起動方法はデモ環境と全く同じです。
例えばマインクラフト用のWebsocketサーバーを起ち上げる場合にはプロジェクトルートで以下のようにコマンドを実行すれば起動します。
※GitHubから直接ダウンロードする場合は>> こちらからどうぞ。
> composer create-project socket-manager/contents-project <インストール先のディレクトリ名>
インストール後のディレクトリ構成は以下のようになっています。
/app
/client Webブラウザ用クライアント
/jquery jQuery版
/react React版
/packs マインクラフト適用データ
/behavior_packs ビヘイビアパック
/resource_packs リソースパック
/InitClass 初期化クラス
/UnitParameter UNITパラメータクラス
/ProtocolUnits プロトコルUNIT定義クラス
/CommandUnits コマンドUNIT定義クラス
/MainClass メイン処理クラス
/logs ログ出力用
/setting 設定ファイル用
Webブラウザ用クライアントディレクトリにはデモ環境と同じくjQuery版とReact版のHTMLファイル(chat.html)が入っていますのでお好きな方をブラウザにドラッグ&ドロップしてお使いください。
専用コンテンツを有効にするためにはマインクラフトワールドデータ(ビヘイビアパック/リソースパック)を更新する必要があります。
専用コンテンツの適用データはプロジェクト内の
app/packsディレクトリにビヘイビアパック/リソースパックを同梱していますので、このディレクトリの中身をそのまま統合版ゲームデータのbehavior_packsやresource_packsディレクトリにコピーしてお使いください(適用方法の詳細は<< こちら)。サーバーの起動方法はデモ環境と全く同じです。
例えばマインクラフト用のWebsocketサーバーを起ち上げる場合にはプロジェクトルートで以下のようにコマンドを実行すれば起動します。
> php worker app:minecraft-chat-server 10000
マインクラフトからの接続
マインクラフトはUWPアプリのためlocalhost(127.0.0.1)で利用する場合は以下のコマンドを実行してループバックアドレスへのアクセスを許可しておく必要があります。
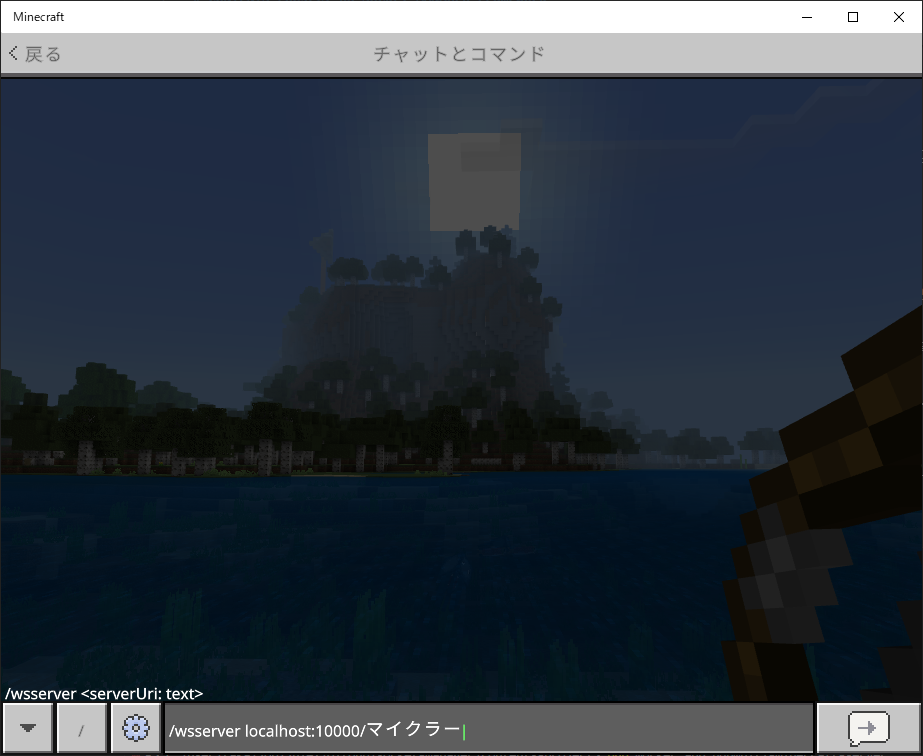
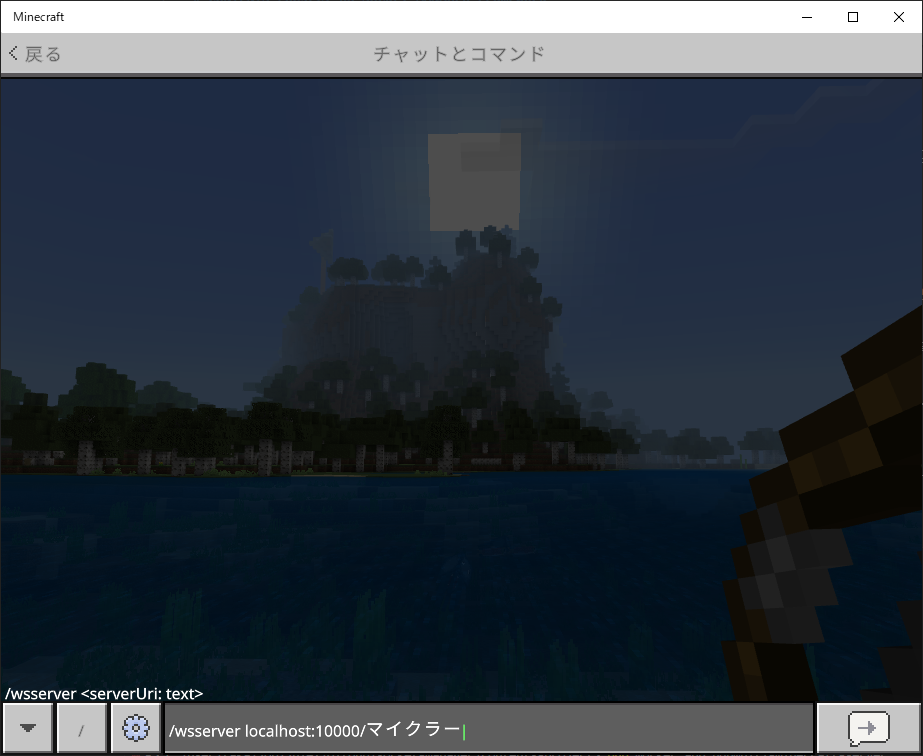
マインクラフトからWebsocketサーバーへ接続する時はチャット画面で以下のように入力します。
上記のユーザー名はマインクラフト内のユーザー名でなくても構いません。
あくまでWebsocketサーバー内で使用する名前です。

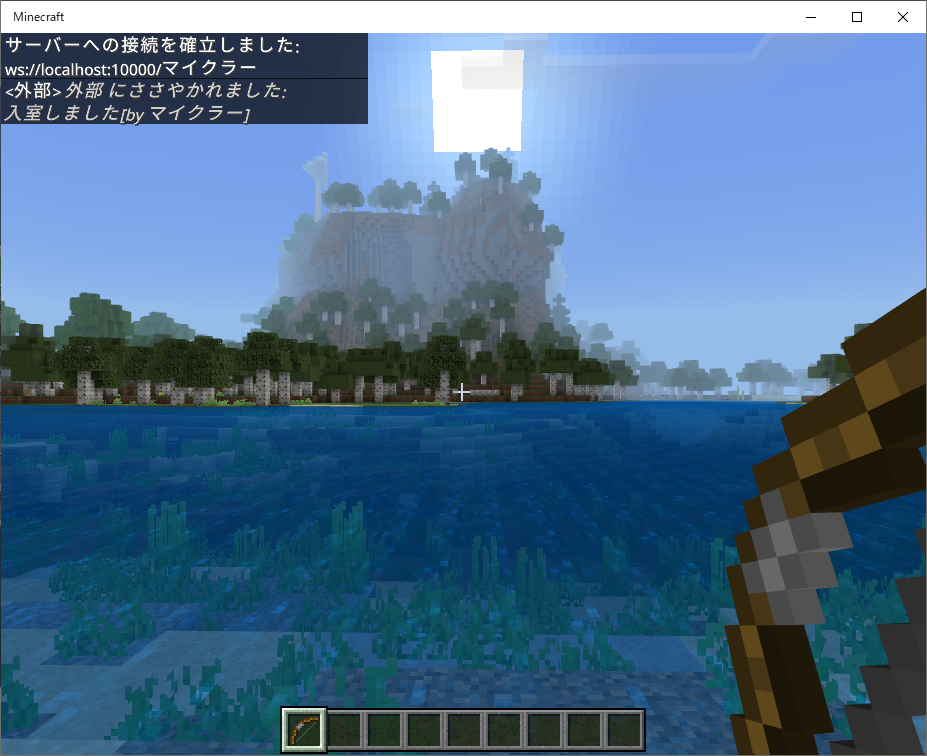
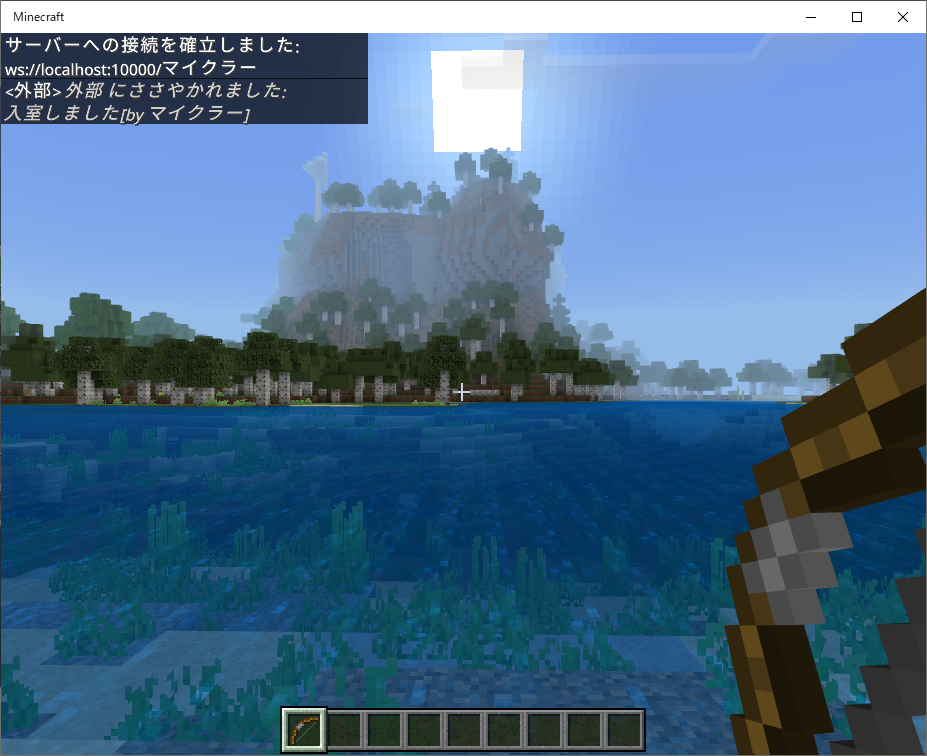
接続が完了すれば画面左上に上記のようなメッセージが表示されます。
接続後は左メニューのCONTENTSの項目でご紹介している機能が使えるようになります。
> CheckNetIsolation.exe LoopbackExempt -a -n="Microsoft.MinecraftUWP_8wekyb3d8bbwe"
マインクラフトからWebsocketサーバーへ接続する時はチャット画面で以下のように入力します。

> /wsserver localhost:10000/<ユーザー名>
上記のユーザー名はマインクラフト内のユーザー名でなくても構いません。
あくまでWebsocketサーバー内で使用する名前です。

接続が完了すれば画面左上に上記のようなメッセージが表示されます。
接続後は左メニューのCONTENTSの項目でご紹介している機能が使えるようになります。
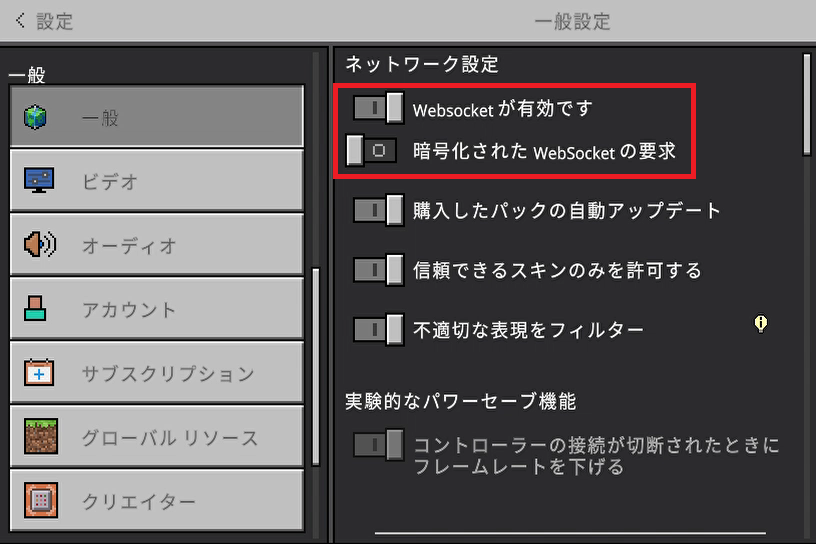
接続に失敗する場合
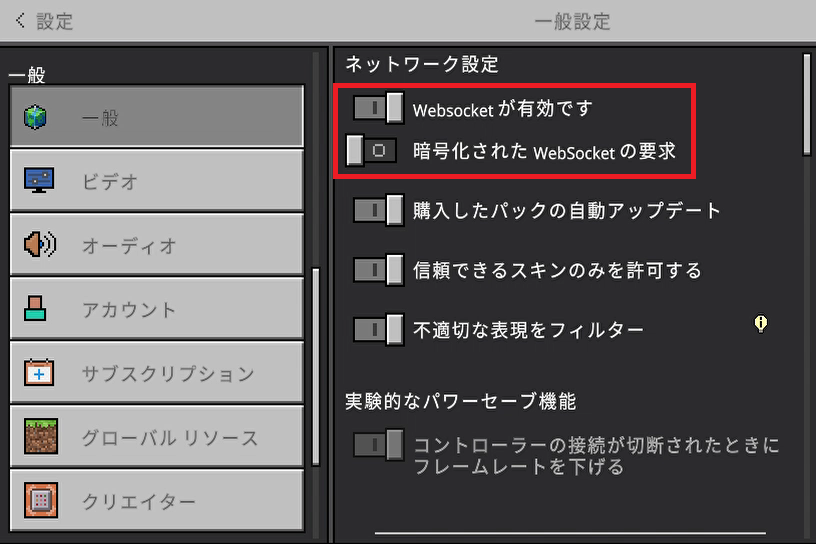
Websocketサーバーに接続しようとすると以下のエラーが出る事があります。

そんな時は以下の赤枠部分と同じ設定にしてください。


そんな時は以下の赤枠部分と同じ設定にしてください。